Your Favorite SVG Editor Is Back
Online, SVG color editing has never been easier, faster, and more powerful!
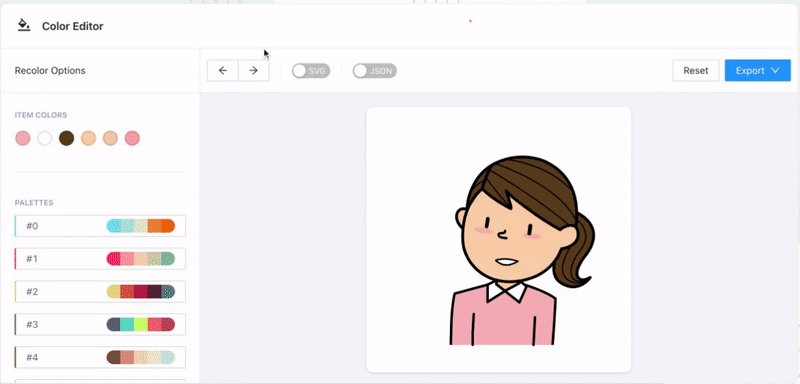
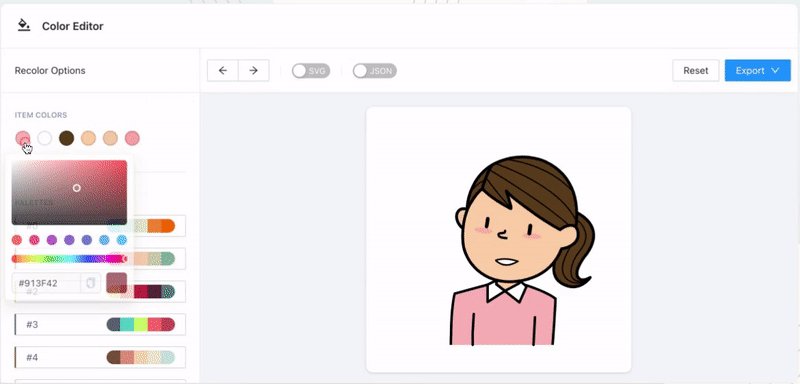
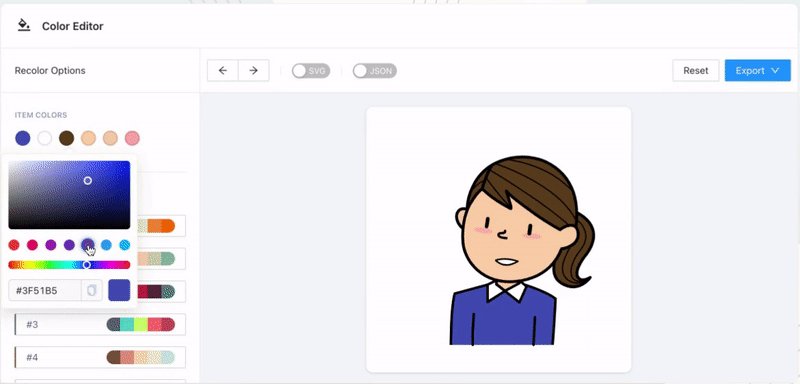
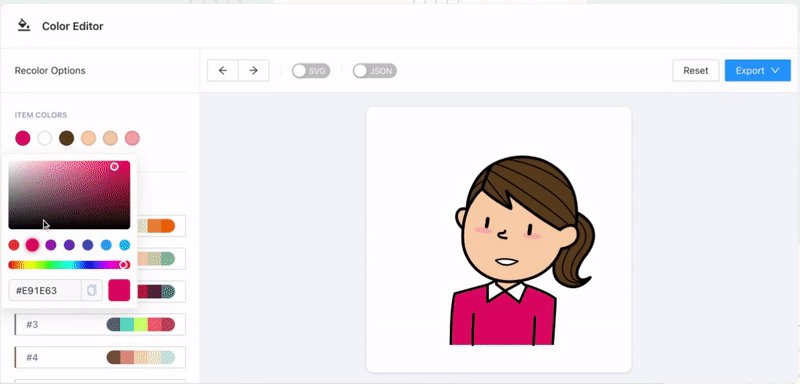
Color Editor
Drop your SVG here
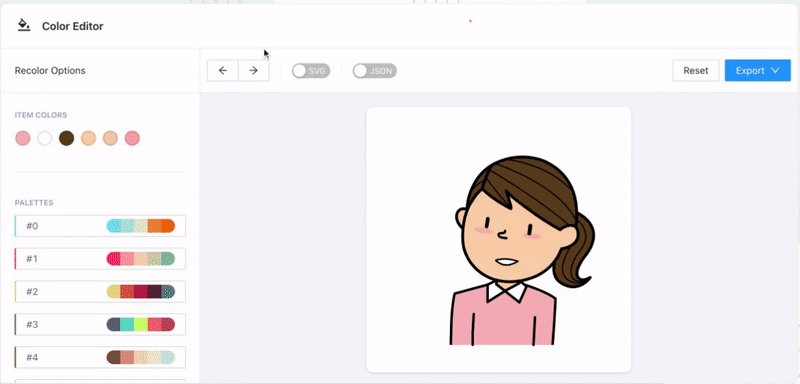
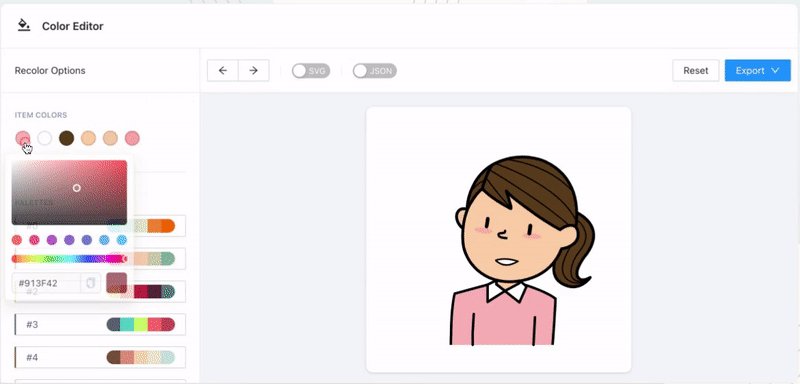
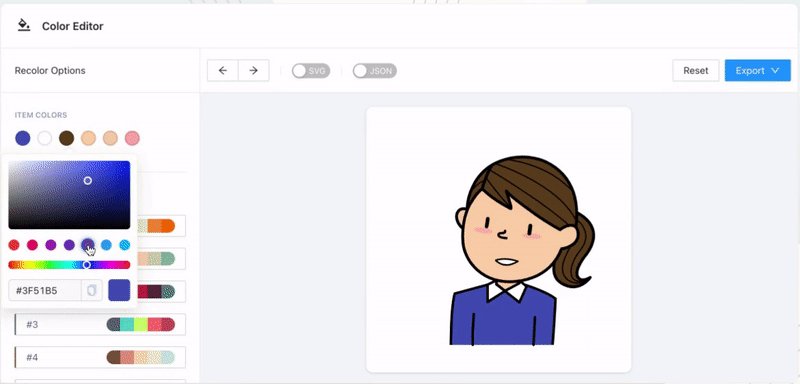
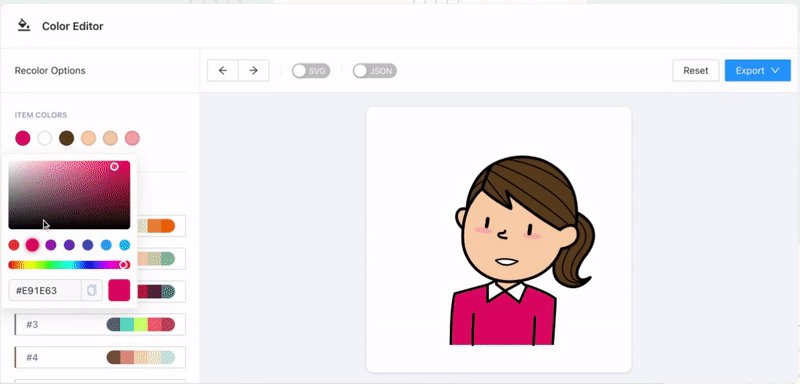
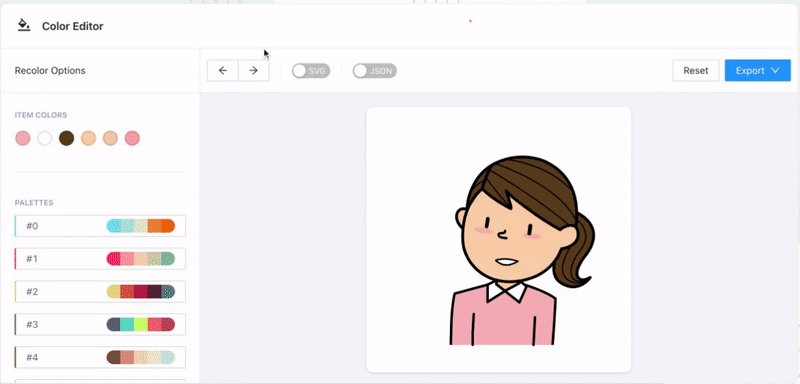
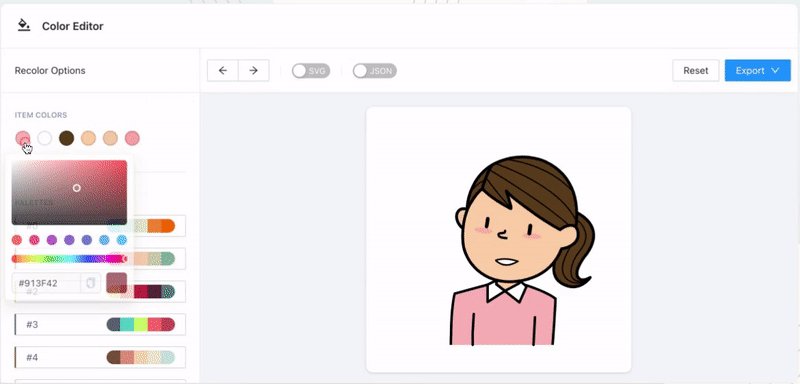
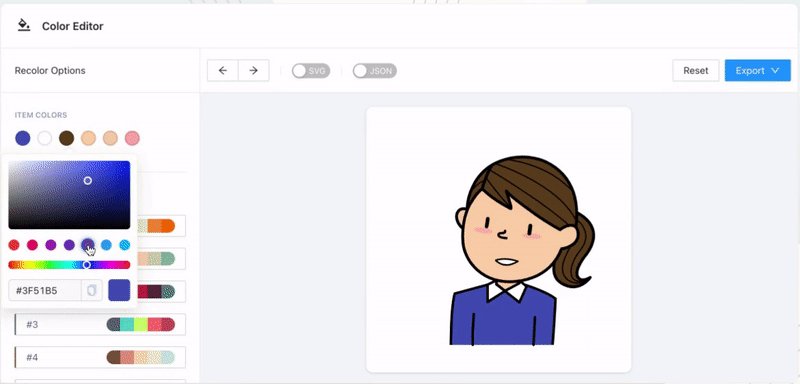
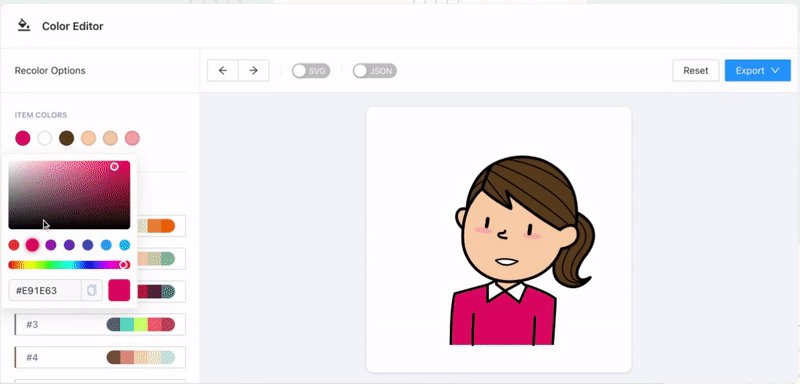
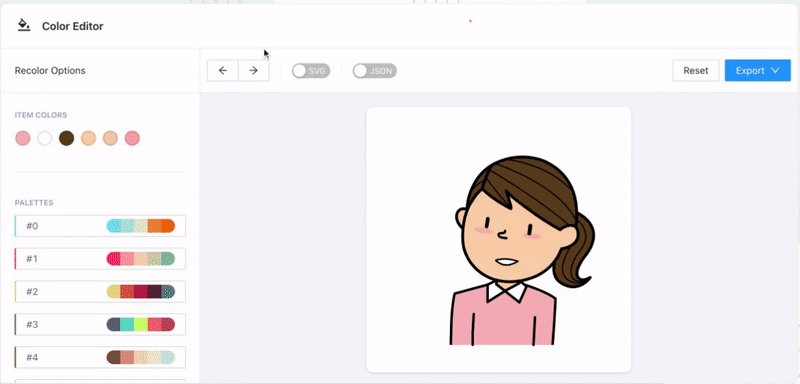
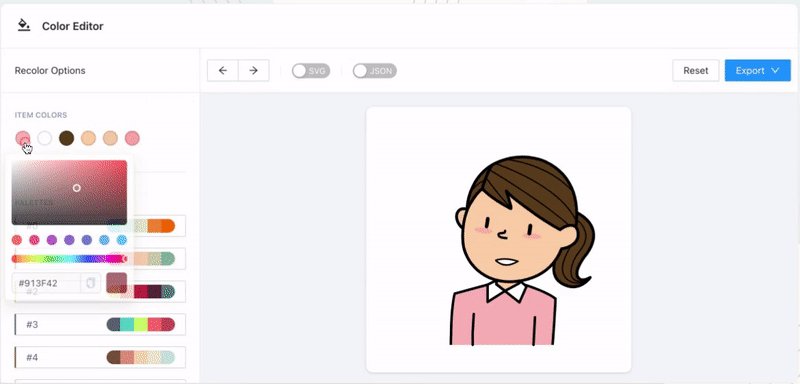
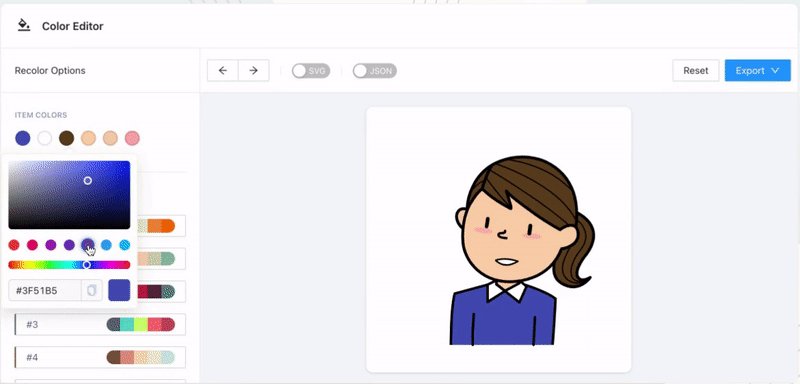
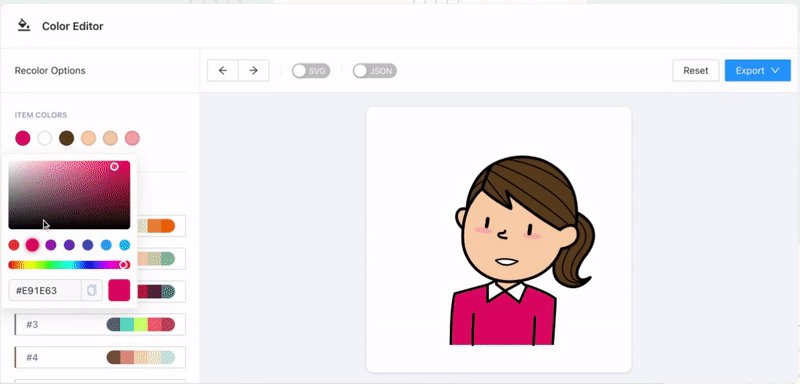
Here is how to edit the SVG color
You can easily create icons from SVG files with DeEditor. Just upload > edit > download in PNG, SVG, or PDF file format with minimum clicks.
Upload
Upload or select any SVG file.
Edit
Edit SVG color, stroke, or add tile to your icon.
Download
Great, download your icon in PNG, SVG Format.
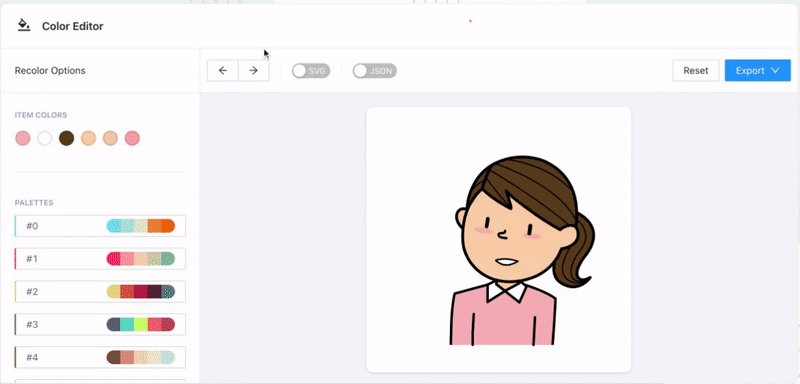
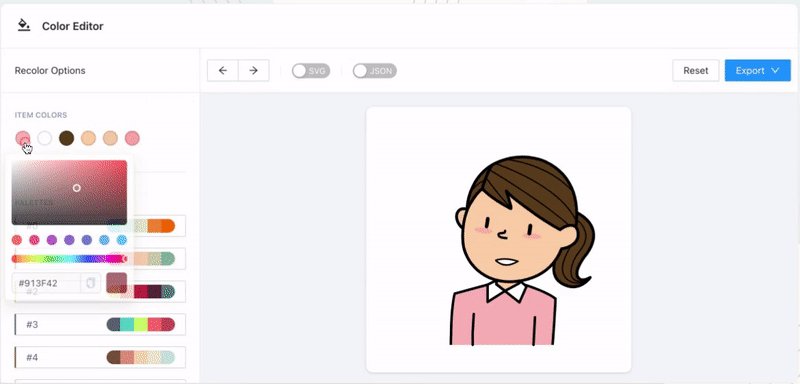
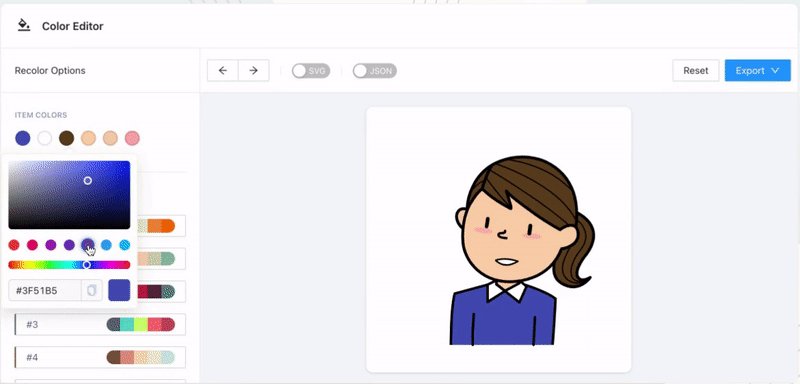
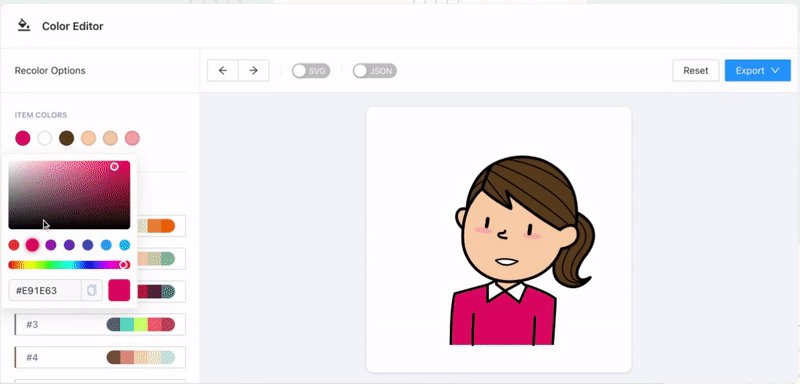
See how to edit your SVG

Recolor Icon With DeEditor
DeEditor change the colors of your icons and effectively customize as per your need without losing quality. It is very easy to use, just upload the icon to edit and download in image, svg or pdf formats.
Change SVG Color Online
DeEditor allows you to make icons from SVG files in a really simple way. Just upload, edit colors and download in PNG, SVG, or PDF file format with just a few clicks.


Monochrome & Gray Tone Mode
Monochrome Mode will help designers easily convert their icon color to monochrome or grayscale. All icons including your brand color, standard icons, and third-party app icons will be converted with a single click. Gray Tone Mode will convert any icon into your brand color by changing the saturation of the icon independently as you like. This feature is like having a magic pencil.
Access many of Unique Color Palettes
Your icons can now be changed with just a click. It comes with a built-in collection of thousands of unique color palettes. Choose the Color Palette you like from the options and convert your icons.


Add a Tile to your icon
Upload your SVG icon and add tiles to make it App icon-ready. Various tile options are available, including square tiles, circles, and beacons. Additionally, you can change the color, size, corner radius, and size of the icon. SVG and PNG formats are available for download.
Why DeEditor!
Welcome to DEEditor, a powerful and intuitive app that allows you to edit SVG files quickly and easily. With DEEditor, you can upload your SVG files, change their colors, and export them as SVGs or images in just a few clicks.
Our app is designed with simplicity in mind, making it accessible to a wide range of users, from graphic designers to web developers and beyond. We believe that anyone should be able to work with vector graphics, and our app is here to make that process as easy as possible.
One of the key features of DEEditor is our predefined color palette. This allows you to quickly select a set of colors that work well together, without the need to spend time selecting individual colors and testing them to see if they match. Our color palettes are carefully curated to ensure that they are both visually appealing and functional, so you can be sure that your edited SVG files will look great.
Another great feature of DEEditor is the ability to export your edited SVG files as both SVGs and images. This means that you can use your edited graphics in a wide range of contexts, from web design to print materials and beyond. Our app is designed to be flexible and adaptable, so you can use it in whatever way works best for your needs.
In conclusion, DEEditor is a powerful and intuitive app that makes it easy to edit SVG files and export them as both SVGs and images. With our predefined color palettes and flexible export options, you can create beautiful, customized graphics quickly and easily. We hope that you find our app useful and look forward to helping you achieve your design goals.
Benefits of using SVG
SVG (Scalable Vector Graphics) is a vector-based image format that has gained popularity in recent years due to its benefits over other image formats like JPEG, PNG, and GIF. In this article, we will discuss the benefits of using SVGs in web design and development.
1. Scalability: SVGs are vector-based, which means they are resolution-independent and can be scaled up or down without any loss of quality or pixelation. This makes them ideal for responsive design, where images need to be resized for different screen sizes and resolutions.
2. Small file size: SVGs are smaller in size than other image formats, which makes them load faster and reduces the page load time. This is important for website performance and user experience, as slow-loading websites can lead to high bounce rates and low engagement.
3. Retina display support: SVGs are perfect for high-density displays like Retina displays, as they can be scaled up to higher resolutions without losing quality. This means that images will look sharp and clear on devices with high-resolution screens.
4. Animation: SVGs can be animated using CSS or JavaScript, which opens up a whole new world of possibilities for web designers and developers. Animations can add an extra layer of interactivity and engagement to a website, and SVGs are the perfect format for creating animated graphics and icons.
5. Accessibility: SVGs are accessible to people with disabilities, as they can be easily read by screen readers and other assistive technologies. This is because SVGs are text-based and can be read like any other piece of text on a web page.
6. Easy to edit: SVGs are easy to edit and can be modified using a variety of tools like Adobe Illustrator, Sketch, or Inkscape. This means that designers can create custom graphics and icons without having to rely on stock images or pre-made icons.
7. SEO-friendly: SVGs are SEO-friendly, as they can be easily indexed by search engines and can help improve the ranking of a website in search engine results pages (SERPs). This is because SVGs are text-based and can be read and indexed like any other piece of text on a web page.
8. Cross-browser compatibility: SVGs are supported by all modern web browsers, including Chrome, Firefox, Safari, and Edge. This means that SVGs can be used on any website without worrying about cross-browser compatibility issues.
9. Versatile: SVGs can be used for a variety of purposes, including logos, icons, illustrations, and animations. This versatility makes them a popular choice for web designers and developers who want to create unique and engaging visual content for their websites.
In conclusion, SVGs offer a wide range of benefits over other image formats, including scalability, small file size, Retina display support, animation, accessibility, easy editing, SEO-friendliness, cross-browser compatibility, and versatility. These benefits make SVGs a popular choice for web designers and developers who want to create engaging and responsive visual content for their websites.
